For the INFO 360: Design Thinking course, we were given the prompt of surviving college as our design problem. We had to think up a problem that was related to this prompt. We thought of many ideas, but at the end of the first class, we started out with the problem, how can UW students, late at night, find a place to eat on the Ave?
Our team designed collaboratedly, with not just one person doing the designs. I ended up managing the team a bit more than the others; making sure each one got their tasks done and are held accountable.
Our final deliverable is a design specification which includes our design problem, scope, target audience, and details of the application. The design specification is viewable. On top of that, a process book was made to document what each member had done throughout the project.
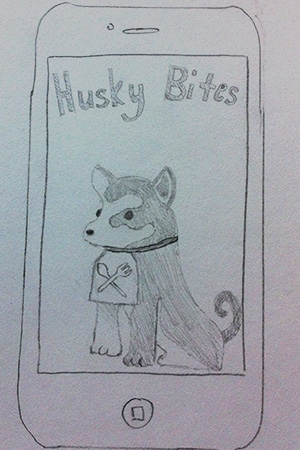
Each member was to come up with 20 ideas of possible solutions to our design problem and sketch them out.


Even though the ideation and sketching stage stretched our thinking of creative solutions, we decided that a mobile app was the best medium for our solution.
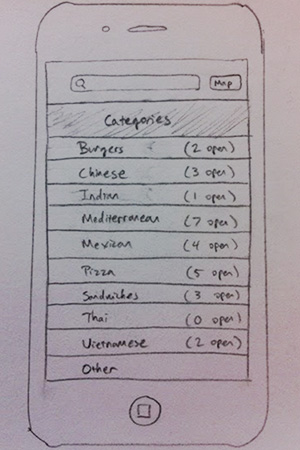
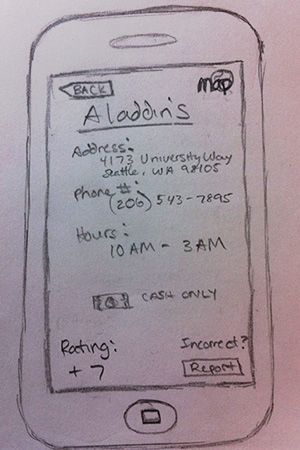
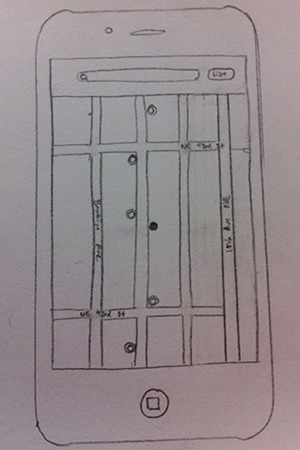
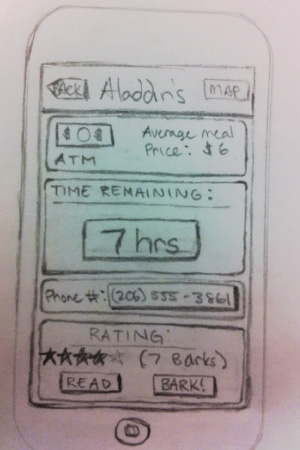
We made paper prototypes of our mobile app. We then tested it with our fellow classmates. One was the facilitator, the computer, and the observer/note taker.




Based on testing and feedback, we refined our prototype. The most notable change was adding a review system.


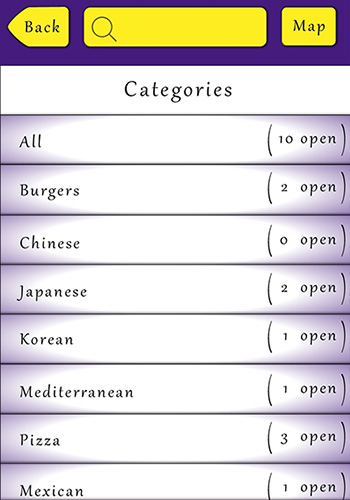
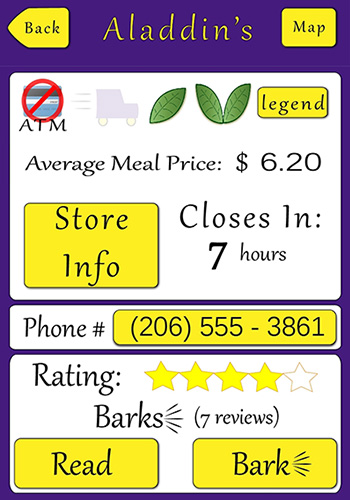
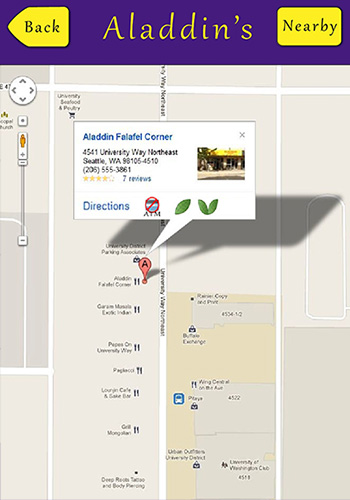
After our second round of testing, we developed an interactive prototype. It has been refined some more with images made from Illustrator by one of the teammates. I created an image map with these images, linking them to one another. For our last round of testing, I loaded the page of the images on my phone. We had our participants test the application on the iPhone to replicate the feel of using a real mobile app.